
前回の記事「第1回あなたが意外と知らないキャラクターの世界」 で、
キャラクターを必要とする業界
キャラクターの目的
キャラクターの用途
で自分の描くキャラクターの立ち位置を知り、ニーズに合わせることが必要だと書きました。
今回私は、
業界は
アニメ・小物・出版・広告・TV動画配信サービス番組・企業キャラクター
目的は
PR・エンタメ
用途は
2Dアニメ、印刷販促物、グッズ、書籍、漫画
を想定して、ニーズがありそうなキャラクターをデザインをしてみます。
|
1 |
頭身・プロポーション |
| 2 | パーツ(手・足・目・髪など) |
| 3 | 三面図 |
| 4 | 色を付ける |
| 5 | 最後に設定画をデザインしよう |
| 6 | まとめ |
1.頭身 プロポーション
頭身は、上記の条件だと何頭身でもよさそうですが、動画や2Dアニメに使ってもらいやすいように、ちびキャラにすることにしました。
動画の横長フレームで頭身高いキャラクターだと体全体が収まらず、どうしてもバストアップがメインになります。
腰から上だけでもいいんですが、私は体全身で動きがあるほうが好きなので…
「フレームに対して収まりがいい」というのはちびキャラのメリットだと思います。
それからキャラクターといってもスライムや四本脚の動物、6本脚の昆虫など色々ありますが、今回は一般的な二足歩行の人型タイプにします。
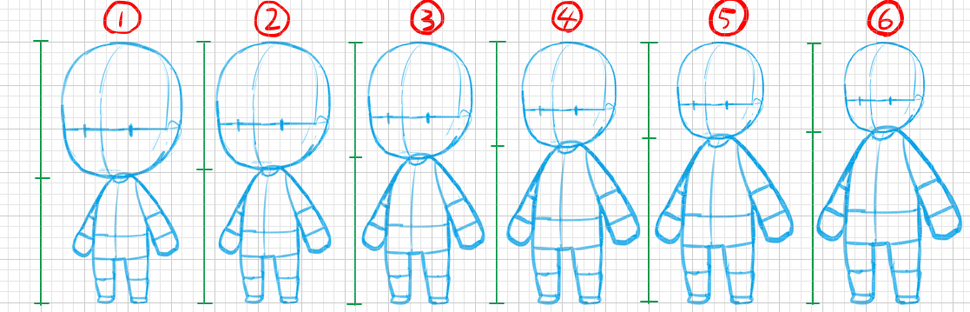
とりあえずちびキャラで大まかにプロポーションを描いてみます。
頭の体の比率を拡大縮小して、2~3頭身で6種類。
私はキャラクターデザインをするときは、必ずグリッドを表示します。
パーツの正確な比率を把握するのに便利だからです。
それからちょっと斜め角度で最初は描きます。
真正面に比べると、頭の丸みや体の厚みなど、立体感がイメージしやすいからです。
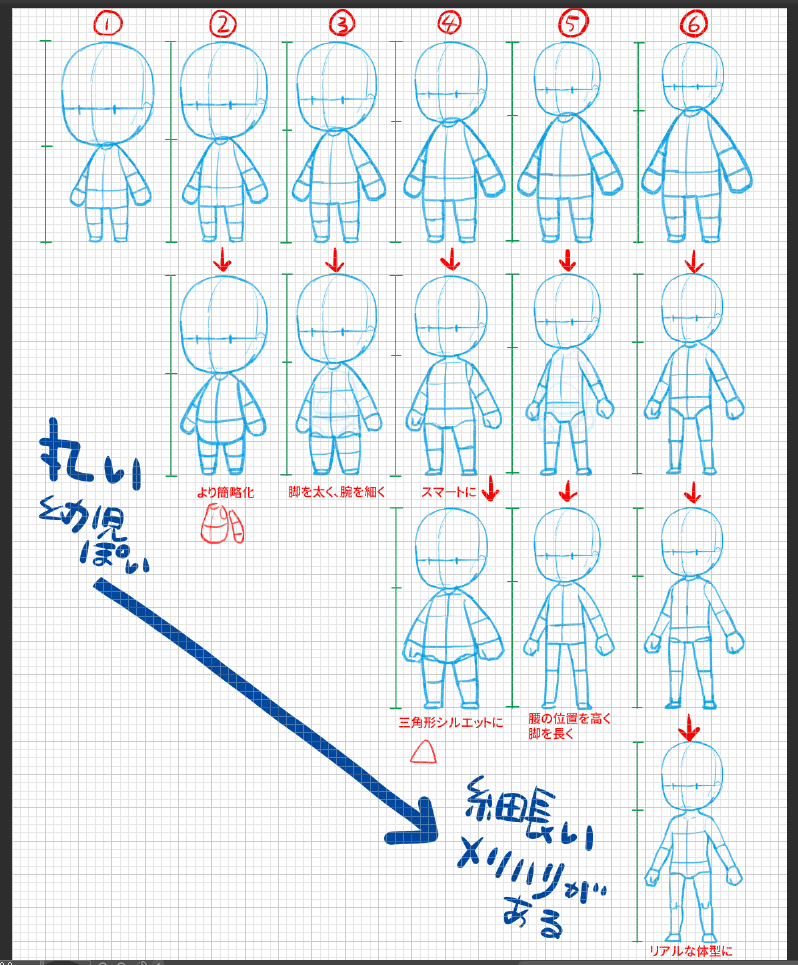
次にこれを発展させて、体や腕、脚の細さ、腰の位置などのバリエーションを作っていきます。
右下にいくほど、リアル寄りの体型で、左上は丸っこい幼児体型です。
ほんの些細なバランスの変化でも印象がかわります。
描きたいキャラクターのイメージにあった、頭身プロポーションを選びましょう。
2.パーツ(手/足/目/髪など)
さて、どれにしようか検討して、③の脚を太く、腕を細くしたプロポーションを下敷きにすることにしました。

この素体に色々デザインを肉付けていきます。
このとき、ある程度キャラの設定はあったほうが描きやすいです。(年齢・性別・性格・素性など)
でも今回はあまり設定にとらわれないで、デザインイメージ優先で描いてみます。
デザインを優先する場合も、アイデアメモは書いておいたほうが、悩んだ時にブレなくていいです。
- 性別はどちらにもとれる中性的な感じにしておこうかな…。
- 目立った特徴がほしい(しっぽ、耳、髪型など)
- まるみのあるフォルムは残したい。
- とぼけた顔や、ゆるい、間抜けな感じを出したい。
色はこの時点では考えないで、モノクロの線だけでデザインするようにします。
なんとなく描いてみた人間と、フレンチブルドッグと、ジャックオランタンの三案。
全部左はじの素体のプロポーションをもとにしています。
どれにしようか迷いましたが、人間キャラをブラシュアップすることにしました。
・顔のパーツの位置や大きさや形
・髪の形(毛先の形や毛束の上下関係など)
・服のディティール(そで、襟、ポケットなど)
など、下書きで曖昧だった部分を確定させる感覚でデザインしていきます。
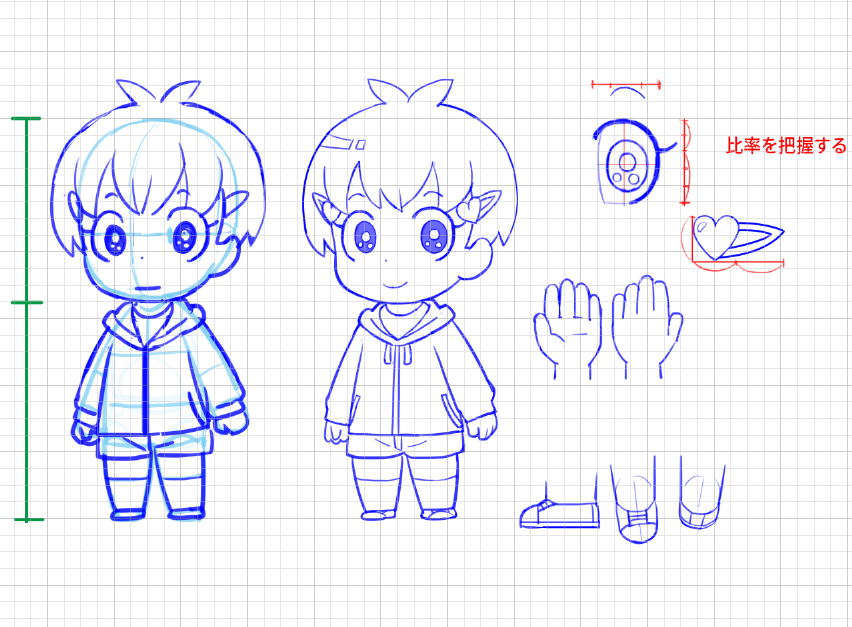
髪留め、手指、靴、目(まつげ・瞳・白目)、まゆげは、パーツを拡大して描いておきます。
特に繊細なパーツである目は、形を正確に把握するために比率を出しておくとデッサンが崩れにくくなります。
またディティールも大事ですが、シルエットだけで形の特徴があるか、まとまりも意識しましょう。

ほぼ下書きと変わらないデザインに収まってしまいました…^^;
もっと試行錯誤した方がよかったかもしれないけど
次の工程に進みます!
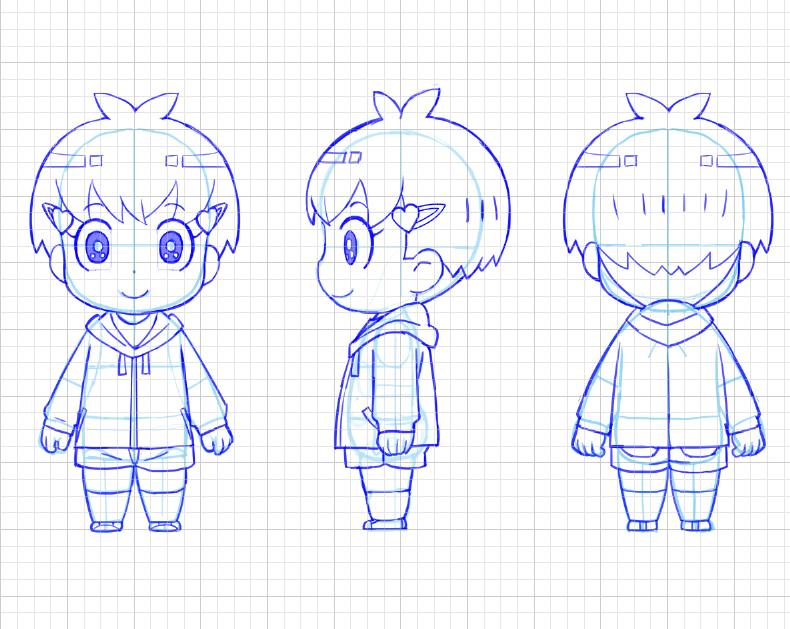
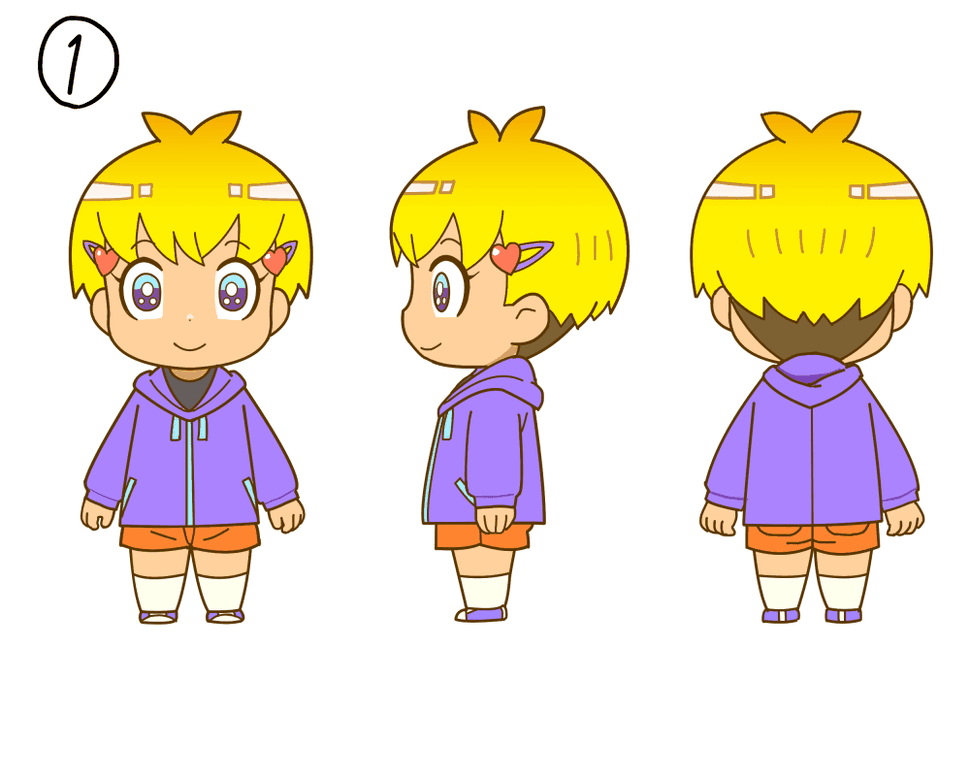
3.三面図
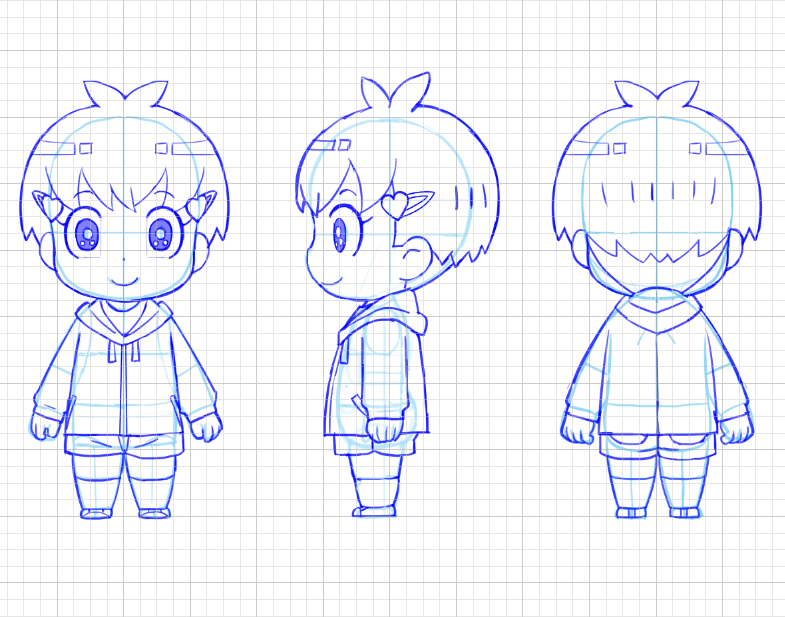
真正面・真横・真後ろの三面図を描き起こしましょう。
これはアニメや、Vtuber、3D、フィギュアなどを作る際には、必ず必要になるキャラクター設定画です。
(※3Dや、キャラクターの公募などだと、さらに真上と真下からの図をいれた5面図が必要な場合もあります。)
各パーツが立体的に破綻が無いか、抜けてるパーツが無いか確認します。
おっと、横の図がスニーカーの後ろの線が抜けているのと、頭頂部の髪の高さが合っていませんね。

お次は線を清書して、色を付けます。
4.色をつける
本当は線の太さや強弱も検討しますが、今回は割愛します。
ちなみにクリスタのベクターレイヤーや、Illustratorで線画を描くと、描き直さなくても線の調整ができるので便利です。
次に色を塗っていきます。
色のバリエーションは、最初からテーマカラーがある場合はその色を中心に組み立てますが、今回はノープランなので色んなパターンで塗ってみます。
色を塗る面積割合で、メイン・サブ・差し色で3~4色を配色してから、その他を調整すると色を決めやすいです。




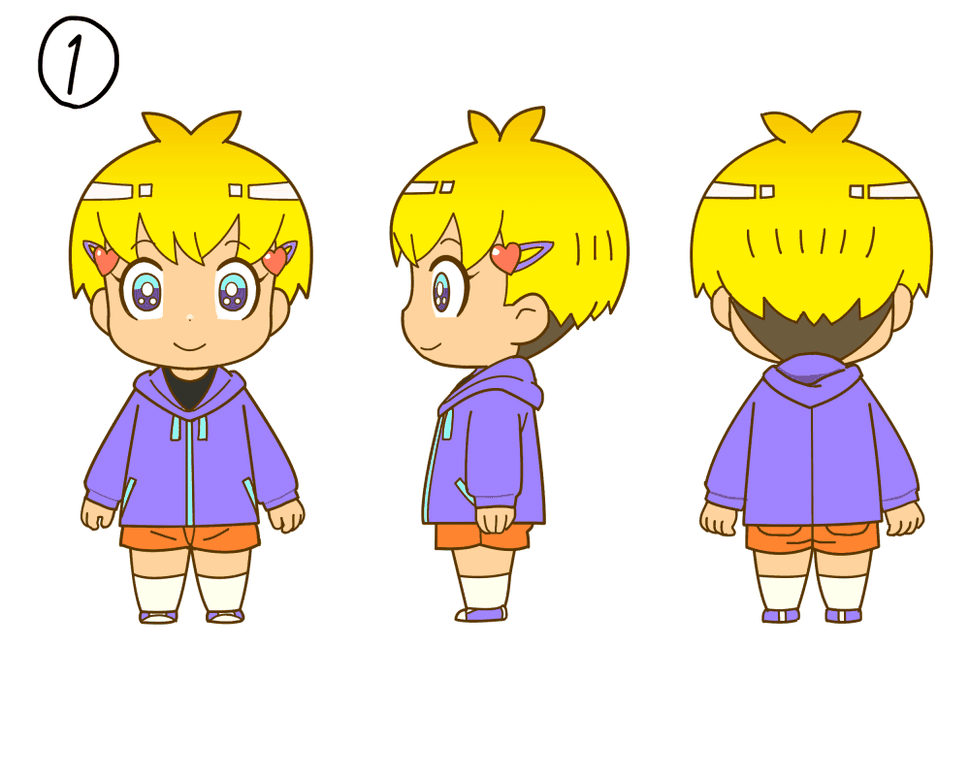
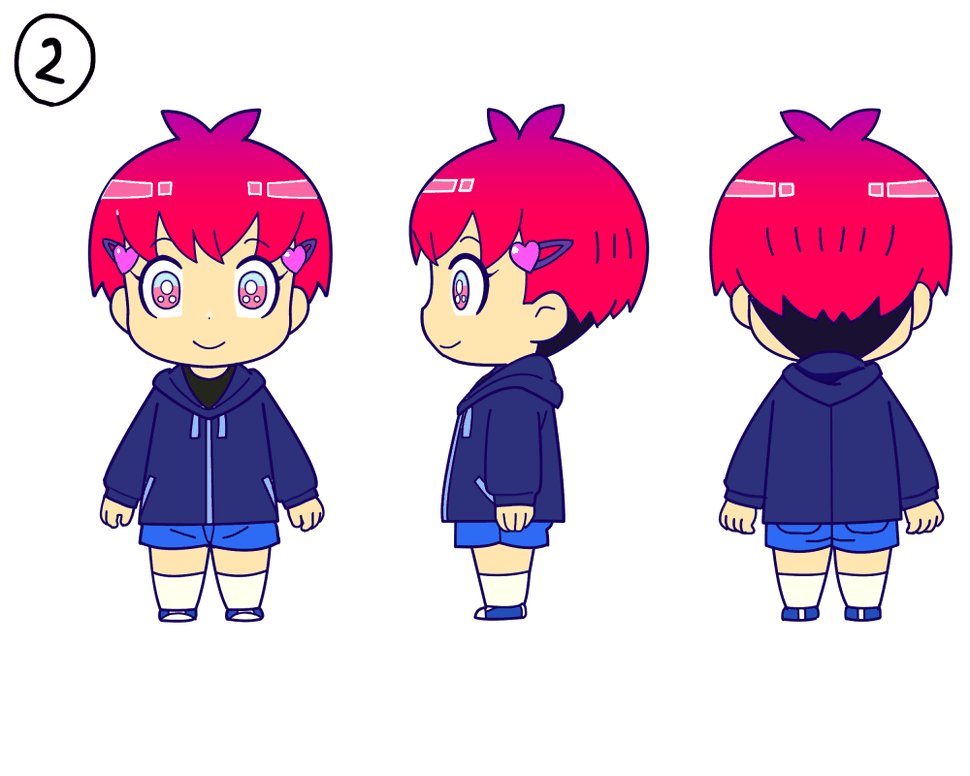
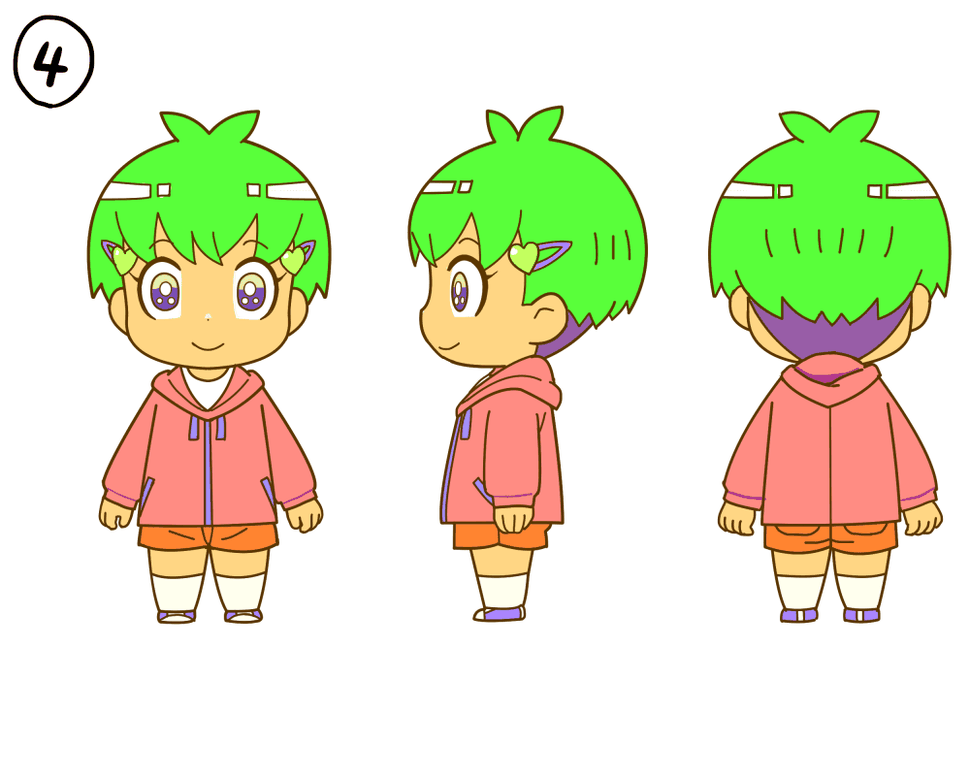
思い付きのまま4パターン作ってみました。(色の名前に詳しくないので、適当な呼称ですみません。)
色だけでとキャラの印象が全然違って見えますね!
線の色は、最近の流行りを意識して黒や濃い茶色ではなく、肌色や髪色に合わせた色にしてみました。
塗りに線の色がなじむので、レトロポップな雰囲気になります。
1~4でどれがいいか悩みますが……
うーん…
3の小学生っぽい配色と迷いましたが、最初に思い付いた1の配色にしようかな…。
というわけで1のカラーパターンで色相・明度・再度をいじり、さらにブラシュアップしていきます。
調整前がこれで

↓↓↓↓↓

明度や彩度にばらつきがありがありましたが、調整すると目にスッと馴染んでくる感じに。
これで3面図は完成です!
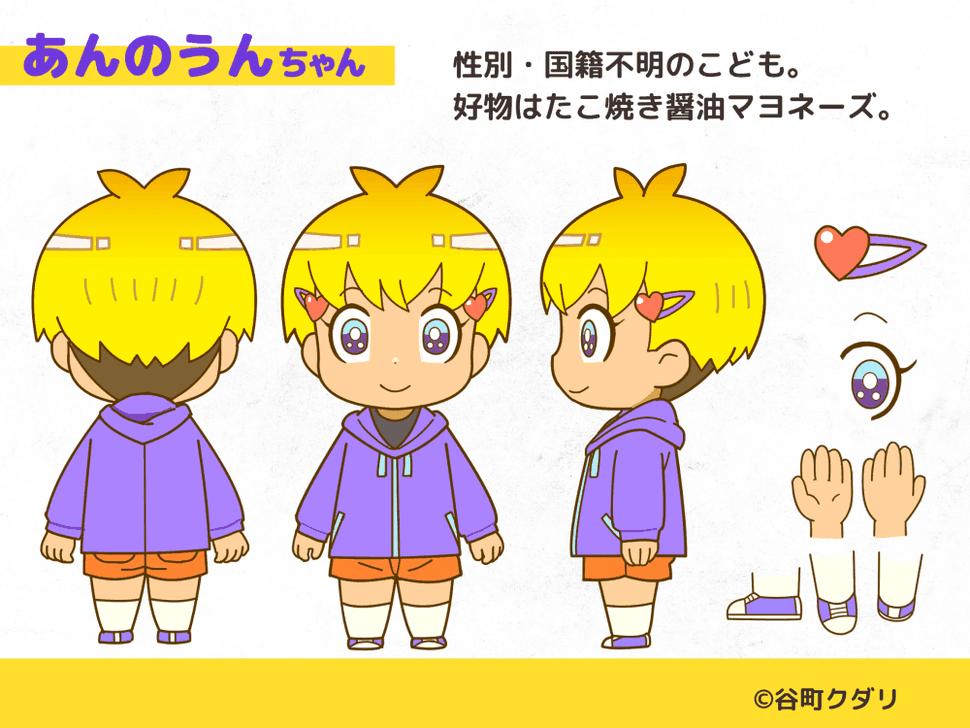
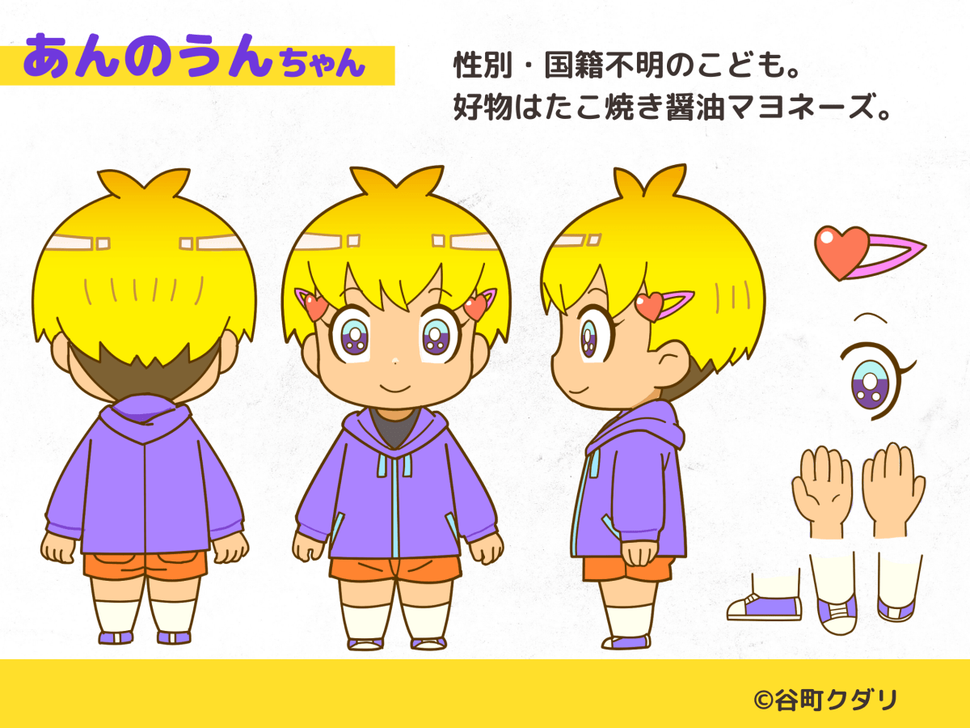
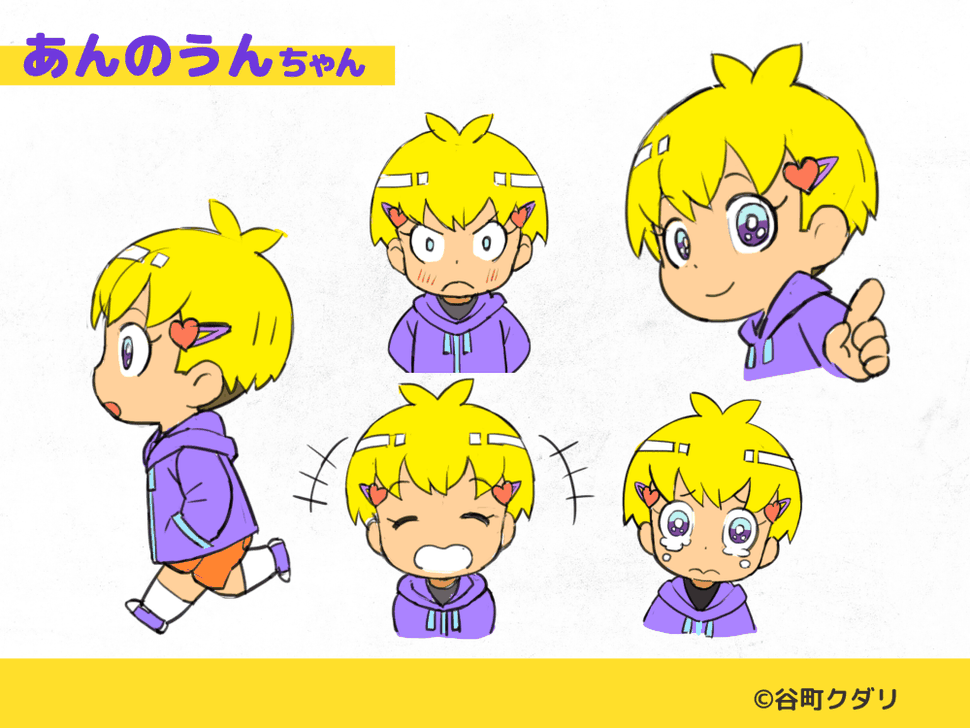
5.最後に設定画をデザインしよう
三面図自体はこれで完成ですが。
このキャラクターのサンプルを、自分の作品としてポートフォリオに載せたり、webサイトに載せたり、pixivやその他SNSに投稿するとき、このままだといかにもただの設計図って感じなのがもったいないです。
そこで見映えがするように、タイトルをつけたり簡単な設定や説明を入れるなどして、デザインにひと手間入れましょう。

こうしただけでグッと見た目の印象がよくなります。
いいねがもらいやすくなったり、お仕事につながるかも…!
6.まとめ
いかがでしたか?
キャラクターデザインは、大まかに頭身やプロポーションを決めて、パーツをデザインし、ディティールを作り込んでいき、色を決定するという流れです。
割愛しましたが、この流れでデザインする前の段階で、ラフなデザイン案をたくさん描いたりもします。
やりたいキャラクターのお仕事が獲得できるように、提案書やポートフォリオに載せるキャラクターデザインをするときは、是非活用してみてくださいね。
次回は、お仕事として依頼されて、キャラクターデザインをする場合についての話をします。
【第3回】クライアントの依頼書からキャラクターデザインしよう(12月~1月に更新予定)
【第4回】Adobeイラストレーターでキャラクターを描こう
↓あわせて読みたい記事はこちら↓